Pada artikel praktek servis kali ini tentang bagaimana cara share postingan blog ke whatsApp agar tampil icon gambarnya. Dengan munculnya icon gambar pada waktu share link postingan blog rasanya akan menarik perhatian pembaca dan penasaran untuk membukanya. Solusinya dengan cara menambah kode pada HTML blog supaya gambar muncul pada saat hendak share ke media sosial seperti whatsapp.
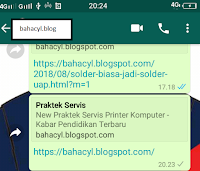
Permasalahan praktek servis kali ini tentang seputar blog yang tidak bisa tampil gambar pada waktu postingan blog dibagikan ke akun media sosial seperti WhatsApp, Facebook, IG, Tweeter dan yang lainnya. Seperti contoh dibawah ini pada waktu mbah share ke akun whatsapp begini hasilnya :
Ketika Link postingan blog dibagikan tidak muncul seperti gambar diatas, bah coba cek pada kode HTML ternyata ada beberapa Kode yang belum di pasang. Sebenarnya masalah ini tidak terlalu berpengaruh pada umumnya, tapi bagaimana jika kita share tapi tidak ada icon gambarnya mungkin sebagian pembaca akan merasa tidak tertarik untuk membacanya.
Berikut cara pasang kode pada template blog agar icon gambar tampil pada waktu share di postingan ke media sosial khususnya WhatsApp :
- Silahkan Login dulu ke akun blog
- Kemudian cari bagian Tema dan pilih Edit HTML
- Kemudian sobat cari kode dibawah ini
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.postImageThumbnailUrl'>
|
- Setelah ditemukan kode mirif kode diatas silahkan Copy kode dibawah dan paste tepat diabwahnya
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/></b:if>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta content='article' property='og:type'/>
</b:if>
<b:if cond='data:blog.postImageUrl'>
<meta expr:content='data:blog.postImageUrl' property='og:image'/>
<b:else/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if></b:if>
|
- Selesai di paste dan akan tampak hasilnya seperti gambar dibawah ini yang ditandai warna kotak merah
- Pada gambar diatas ada gambar yang ditandai kotak merah kecil dengan tulisan </b:if> langsung hapus z dan terakhir klik simpan
Tinggal ujicoba hasilnya, Setelah semuanya selesai silahkan bandingkan sebelum menempelkan kode tersebut diatas dan bagaimana sesudahnya ? ... Bisa langsung mencobanya dengan cara share postingan blog sobat pada WhatsApp. Jika berhasil akan tampil seperti ini :